I'm trying to create a transverse wave in Adobe after effects, much like:
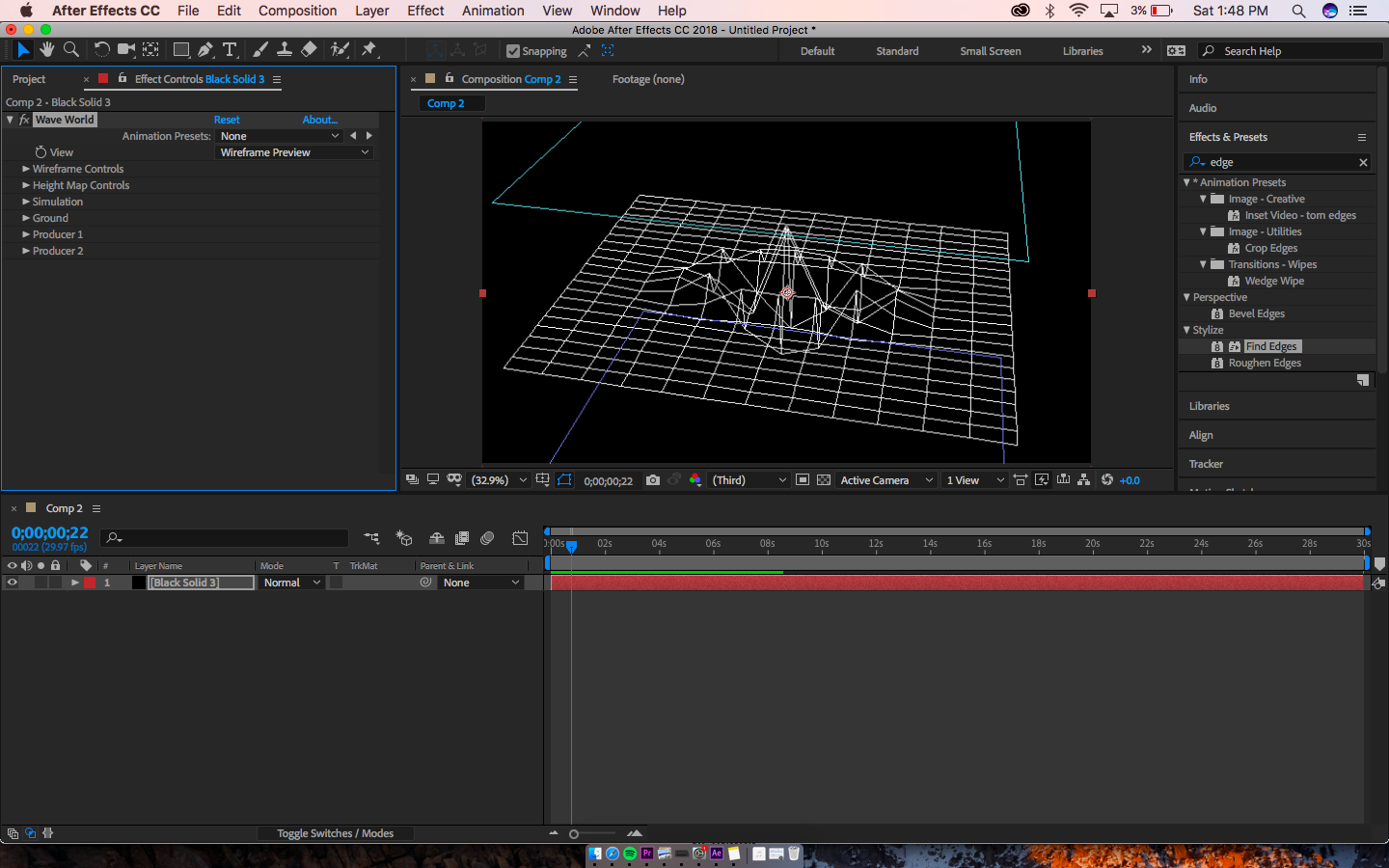
To start off, I've got a Water World animation going, but it's obviously not the type of look I'm going for. Any help on this matter would be appreciated.

You could use an image or vector of a sine wave and move it to the right, with the second keyframe at exactly the distance between the zero crossing of each cycle, cropping the sides so it looks like the waves are travelling. Use the loopOut() function on the position channel to have it loop continuously.
Then for the nodes you could use shape or image layers. Apply an expression to their position channel like this
var wavelength = 100; //the width of the sin wave in pixels
var magnitude = 120; //the height ""
xPos = value[0];
yPos = value[1];
[xPos, Math.sin(time*freq + xPos/wavelength)*magnitude);
the first line could use the distance between the two keyframes of the sinewave like:
var wavelength = thisComp.layer("sine wave layer name").transform.position.key(1).value[0]-thisComp.layer("sine wave layer name").transform.position.key(2).value[0];