I have a layer in After Effects to which I have applied an outer glow as a layer style. Ideally I would like the glow to turn off and on, in a loop, starting at a point in time and then stopping. Is this possible—perhaps with a script?
1 Answer
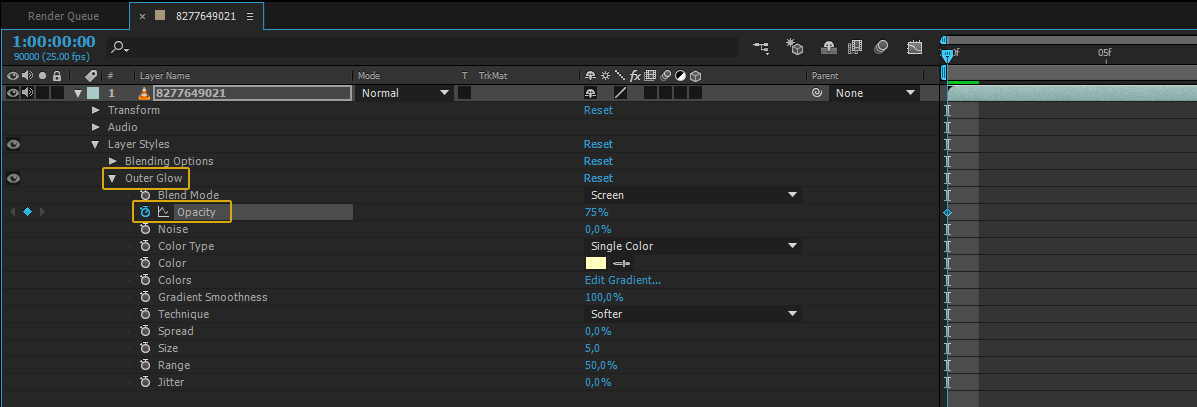
I'd suggest animate the 'Opacity' property of the outer glow:
- Create a keyframe by clicking on the stopwatch of outer glow 'opacity' and set its value to
0% - Create a second keyframe and set its value to
100% - Alt-Click the stopwatch to create an expression and insert
loopOut(type = "pingpong")to get an endless loop of both values

Composition length: 49 Frames,
2 Keyframes: frame 0 > opacity 0%, frame 25 > opacity 100%
Note: In order to create a less generic animation, you can also create 3 or more keyframes by using loopOut(type="cycle") expression instead.
To start the animation at a predefined time as well as stop the animation as you like, you can either duplicate the layer twice and remove the layer styles of both duplicates in order to concatenate all 3 layers by hand or write a simple condition like this:
// get the current frame of the composition
currentFrame = timeToFrames(time, 1 / thisComp.frameDuration, false);
// check if the current frame is in the predetermined range
if (currentFrame >= 20 && currentFrame <= 60) {
// loop all keyframes
loopOut(type = "cycle");
}
else{
// if the current frame is not in predetermined range set glow opacity to 0
thisLayer.layerStyle.outerGlow.opacity = 0;
}
Composition length: 80 Frames,
Loop animation range: Frame 20 - 60,
3 Keyframes: frame 0 > opacity 0% , frame 10 > opacity 100%, frame 20> opacity 0%
Official expression language reference
-
timeToFrames(time, 1 / thisComp.frameDuration, false)is the same astime / thisComp.frameDurationis it not? Simpler, and one fewer function call.– stibCommented Jul 23, 2017 at 4:01 -