When using trim to crop the start and end of a video, the frames leading up to my "crop start" time are static instead of removed. However, the frames following the "crop end" time are correctly removed.
To clarify- if the input is 10s, crop start is 2s, crop end is 5s, I expect a 3s video. Instead I get a 5s video, where 0-2s are black frames.
What part of my command could be causing this?
const args = [
// '-ss', // not helping
// `${trimStart}`, // not helping
'-i',
`${file.path}`,
'-filter_complex',
`\
[0]split[body][pre];\
[pre]trim=duration=${crossfadeDuration / 2},\
format=yuva420p,\
fade=d=${crossfadeDuration / 2}:alpha=1,\
setpts=PTS+(${trimStart + newDuration - crossfadeDuration / 2}/TB)[jt];\
[body]trim=${crossfadeDuration / 2},\
setpts=PTS-STARTPTS[main];\
[main]trim=start=${trimStart}:duration=${newDuration}[main];\
[main][jt]overlay,${filter}\
fps=${fps < 24 ? fps : 24},\
crop=trunc(iw/2)*2:trunc(ih/2)*2,\
setsar=1:1`,
// '-an', // not helping
// '-shortest', // not helping
'-y',
`${out}`,
]
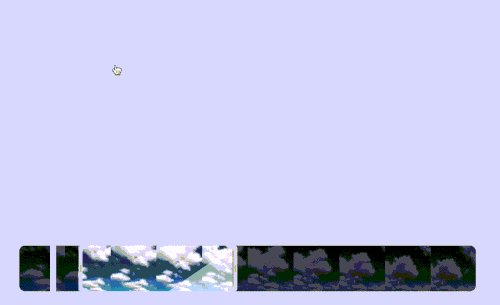
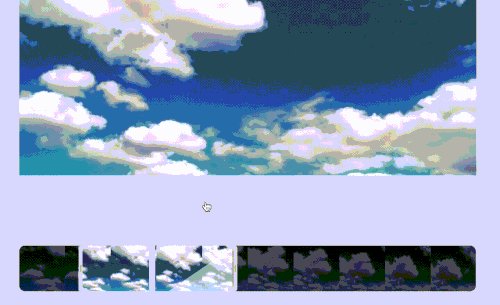
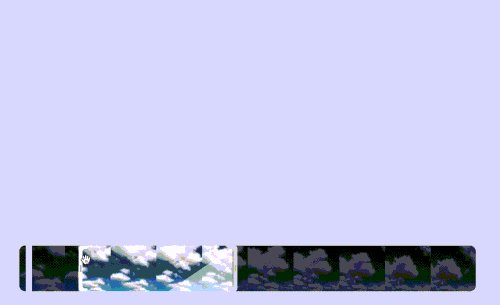
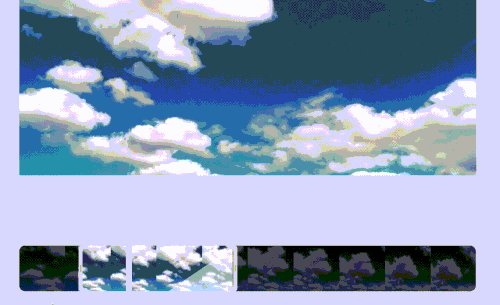
For context- my app is adding seamless loops to videos with an interactive trimmer. Here is a GIF of what the above command currently does:
I suspect it has to do with PTS, but I'm really struggling to wrap my head around which PTS settings do what depending on their order, especially when dealing with multiple streams of varrying length.