This is a continuation of a previous question where I asked how to animate a waving flag drawn in Illustrator. I received a really useful answer from @poor and I've followed it as closely as I could in addition to a useful tutorial by Adobe titled 'Animating Organic Illustrator Paths in After Effects'. I'm not sure if my drawing is too complicated for this process but I am near to getting the result I want, with just one last problem. I'll explain below and any help is greatly appreciated.
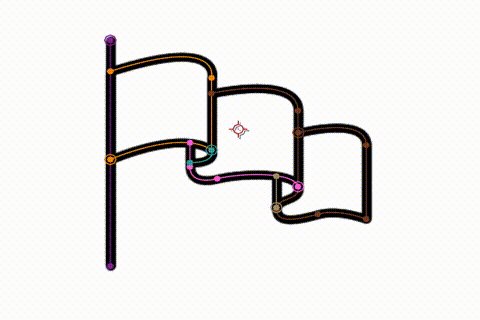
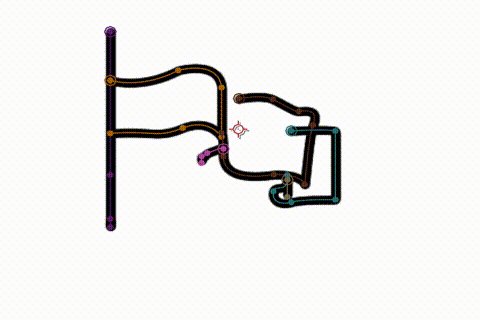
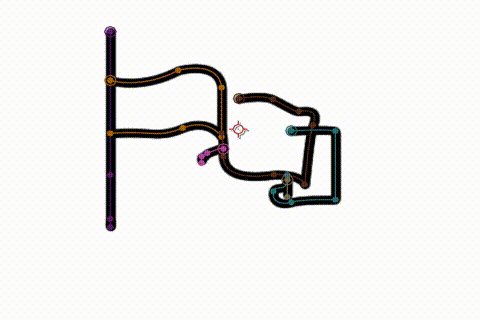
I've drawn each 'keyframe' of the flag waving and would like to smoothly transition in between them. This is what each stage of the flag looks like (each one is a different layer):

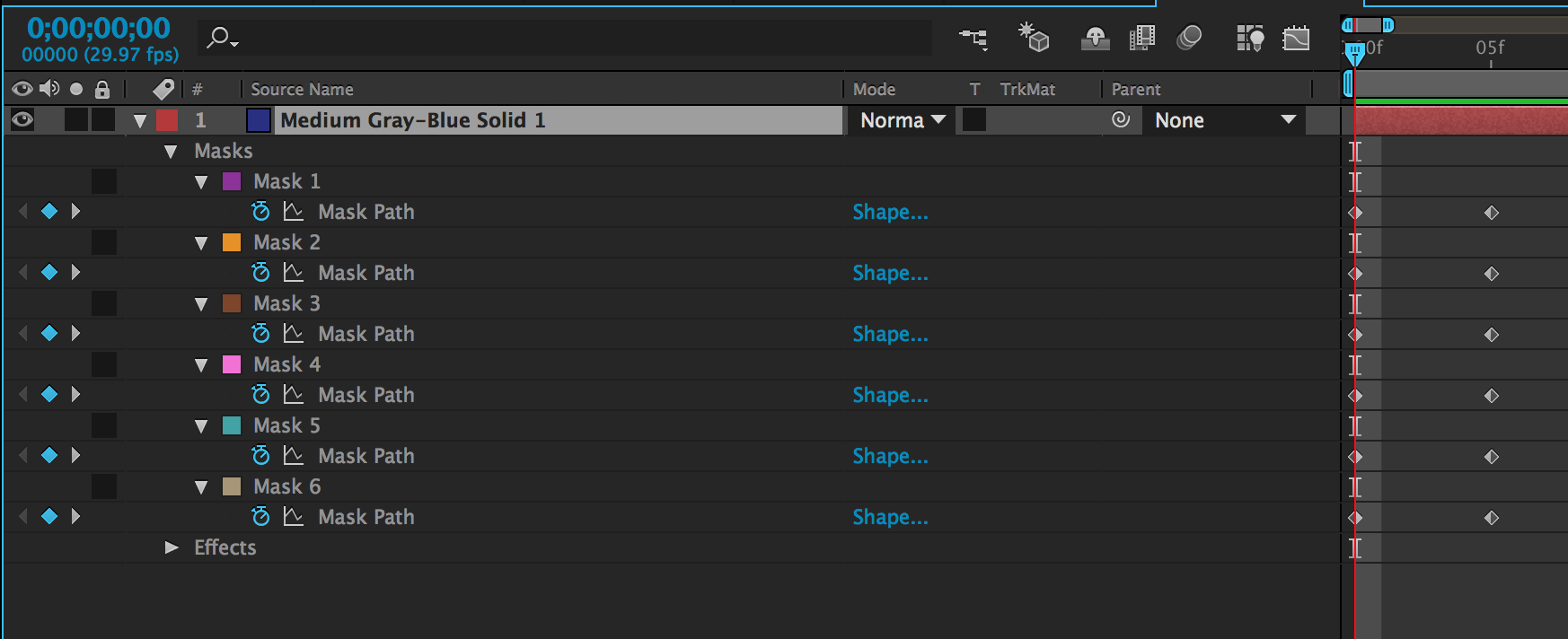
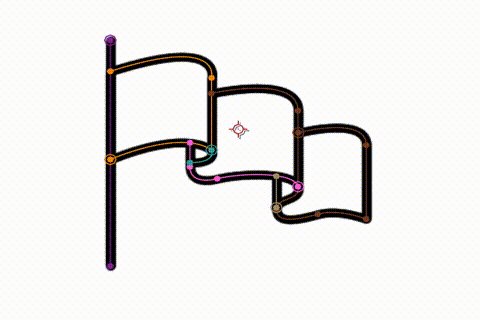
Each flag ends up being composed of 6 masks when I paste them into the Path value of Mask in After Effects (because they aren't entirely closed). I paste the first flag, keyframe all 6 masks, then with the 6 masks highlighted paste the next flag in, and keyframe it:

When I play this as is, it does a really weird maneuver. I've tried setting the 'First Vertex' with no luck either:

Even the pole, which is consistent throughout, changes shape a little. Is what I'm trying to accomplish possible, or perhaps are the 'organic shapes' a little too complicated for smooth transitions between? Thanks a lot for any input or advice.